If you want to make your website accessible right now but lack the resources for the kind of serious revamp it would take, an “accessibility overlay” may take the pressure off while the work gets done. Though critics argue that these tools aren’t a permanent solution, AccessiBe has raised $28 million to show that its approach is an important part of making the entire web available to everyone.
It’s a problem often faced by small businesses: their website may not have been built to modern accessibility standards, and not only needs a deep dive by professionals to fix, but ongoing work to keep up to date and fix errors. This sort of work can be very expensive, and SMBs may not have the cash to lay out. This is not only a bummer for anyone with a disability who visits the site, but it exposes the business to legal action.
At the enterprise level accessibility is increasingly becoming part of the development process, and startups like Fable and Evinced are looking to push things forward there. For those whose development budgets compete with rent and food money, however, other approaches may be desired.
AccessiBe is one of a few new services called accessibility overlays that claim to provide total ADA compliance and other features just by installing a line of javascript. If it sounds too good to be true… well, it is and it isn’t.
What the overlay code does is scrub the whole website’s user-facing code for issues like unlabeled buttons, fields that aren’t addressable by keyboard navigation, images without alt text, and other common accessibility issues. AccessiBe’s system does so with the addition of machine learning to match features of the target site to those in its training database, so even if something is really poorly coded, it can still be recognized by its context or clear intention.
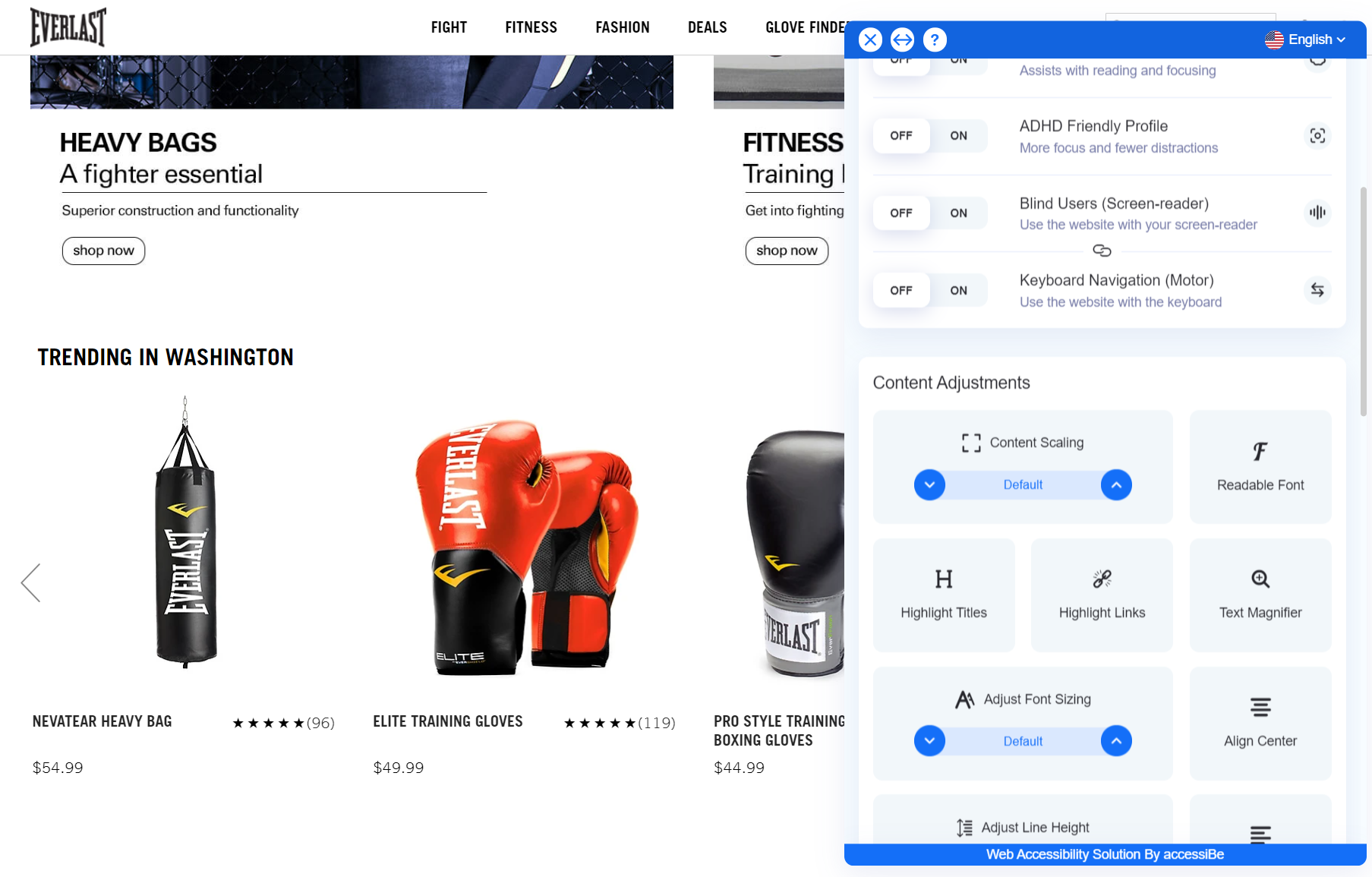
You can try it out yourself at a handful of websites by appending #showacsb: it’s live on Everlast, Tupperware, and Playmobil (among many others).
The result is a website that works in many ways as if it was designed with accessibility in mind, fixing a lot of the basic problems that prevent visitors with disabilities from using a site, and providing plenty of additional quality-of-life features like improving contrast, stopping animations, changing the font, etc. The overlay can be automatically activated or manually by users prompted by screen reader text that tells them how to do so.
AccessiBe’s agent scans the site regularly and updates what users will see, and the website owner pays monthly (from $40 to a couple hundred a month depending on the size of the site) to have the tool available. This demo video does a pretty good job of showing the problems the tool fixes.
You may wonder how this could be considered anything but good for accessibility, but there’s serious debate over the role of overlays in considerations for how the web should be made more accessible. The implication of such a tool is that all that’s needed to make any website accessible is a single line of code. This leads to a couple problems.
First, it’s questionable whether automated processes like accessiBe’s (and others aimed at developers, like Evinced and AudioEye) can actually catch and fix every accessibility problem. There are many that slip past even the best analysis and others that resist automated fixes. (The company offers a free assessment tool in case you’re curious what it would and wouldn’t catch at your website.)
AccessiBe CEO Shir Ekerling said that this concern has been ameliorated by recent improvements to the technology.
“AccessiBe scans and analyzes every website every day. We know, automatically, exactly what are the interactive elements of the site, where people click, put their mouse, or stay the longest,” he explained. “Combining this with probability algorithms we run (matching every site element to every site element of over 100,000 websites including an insane amount of artificial data), we are able to know exactly what each and every element of the site is and adjust it so it is accessible adhering to WCAG 2.1 level AA.” (The WCAG guidelines can be perused here.)
Likewise considerations that overlays can interfere with existing accessibility tools, for example if a user has a browser or add-on that automatically captions images or reads out text a certain way; Ekerling said accessiBe defers to user-side tools on these things. And it also works on mobile browsers, which many previous overlays didn’t.
There’s also the more philosophical question of whether, by having accessibility essentially something you can turn on and off, a site owner is maintaining a sort of “separate but equal access” to their content. That’s a big no-no in this field, like a restaurant having a separate dining room for people with wheelchairs rather than adding a ramp to the front door. Of course since accessiBe doesn’t make a separate site or permanently modify the source code, it clearly isn’t that. But it’s equally clear that the base site isn’t built to be accessible — it just has a layer of accessibility spread over the top.
The company’s position is that their overlay provides everything needed for ADA compliance and WCAG best practices, and as such constitutes a complete solution for making a website accessible. Others contend that this is not the case and at any rate that developers should not be incentivized to ignore accessibility while building because they think a third party service can provide it with one line of code.
accessiBe is also working on a user-side version that isn’t reliant on a website including the widget, something that could potentially be very helpful to a lot of people but do little to make the web more accessible in its fundamentals. That takes dedication by many independent actors and businesses. The recently hired Michael Hingson, “chief visionary officer,” acknowledges this while also asserting the usefulness of well-done overlays.
The company has raised $28M in the last year, all from K1 Investment Management. K1 initially invested $12M last may, but more than doubled that commitment after 2020 saw accessiBe tripled their ARR. Much of the cash will be used for further R&D and to consult and hire more people with disabilities for testing, feedback, and development.
Every website should be accessible, that much everyone can agree on. But it’s a long, complicated, and expensive road to get there. Tools like accessiBe may not be a permanent solution, but they can make a website more accessible tomorrow — and potentially less vulnerable to lawsuits alleging noncompliance with ADA rules — where deeper changes may take months or years to achieve.



No comments:
Post a Comment